[PR]一部広告リンクを設置しています
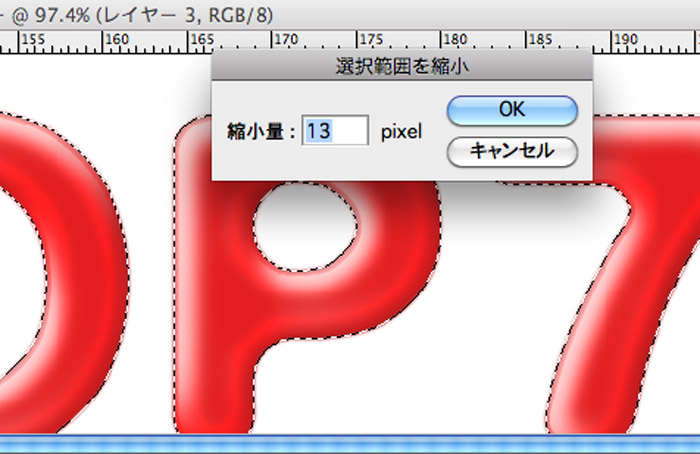
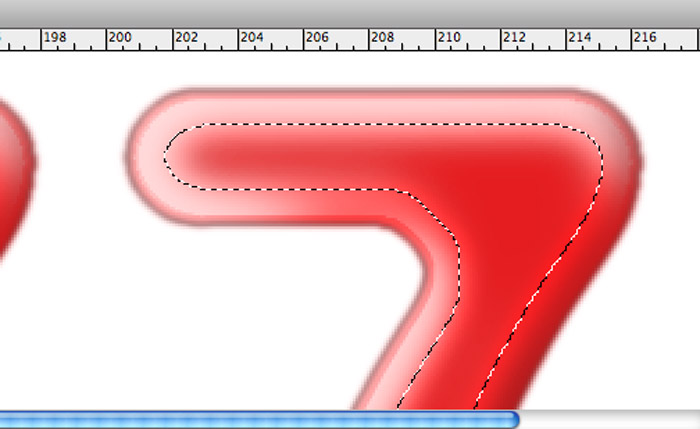
グループ1のフォルダについているマスクをコマンドキーを押しながらクリックして
選択範囲(点線)を作成→選択範囲を変形→縮小から縮小量:13pixelにします。

このぐらい選択範囲が縮まりました。

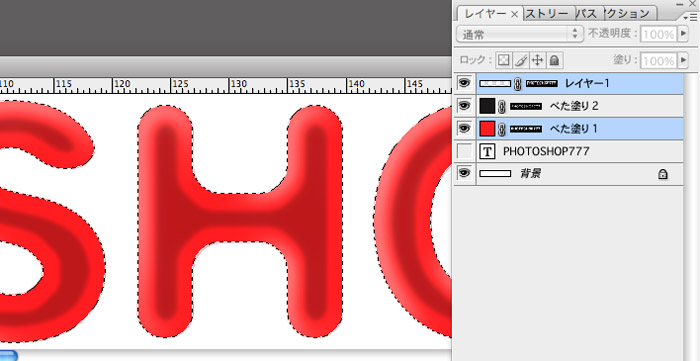
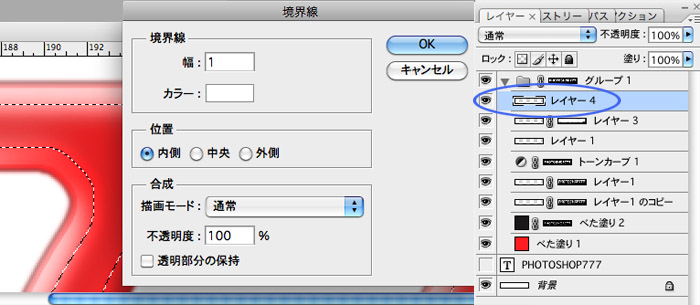
点線を保ったまま、新しくレイヤーを作成して「編集」→「境界線を描く」→「境界線」に
色は白で幅1:pixel 位置は内側を入れてOKを押します。

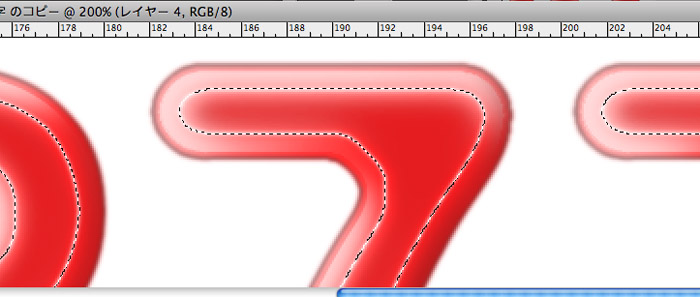
白い線が引かれました。

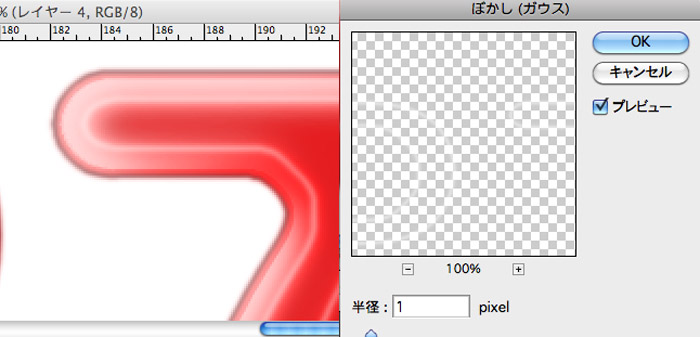
この線はパキッとしすぎているので「フィルタ」→「ぼかし(ガウス)」より半径:1pixel
を入力してボカシます。

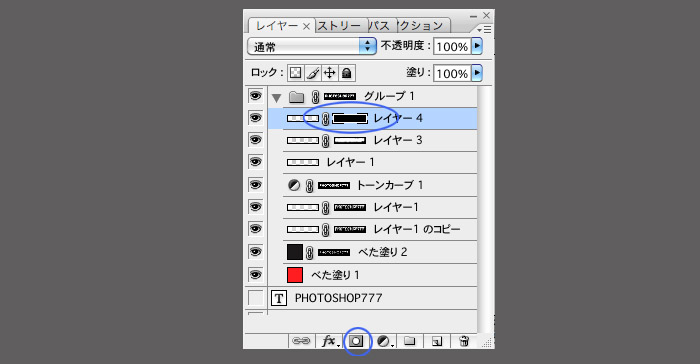
白い線をぼかしたレイヤーを選択した状態でコマンドキーを押しながら下のマスクボタンをクリックして
黒いマスクを作成します。

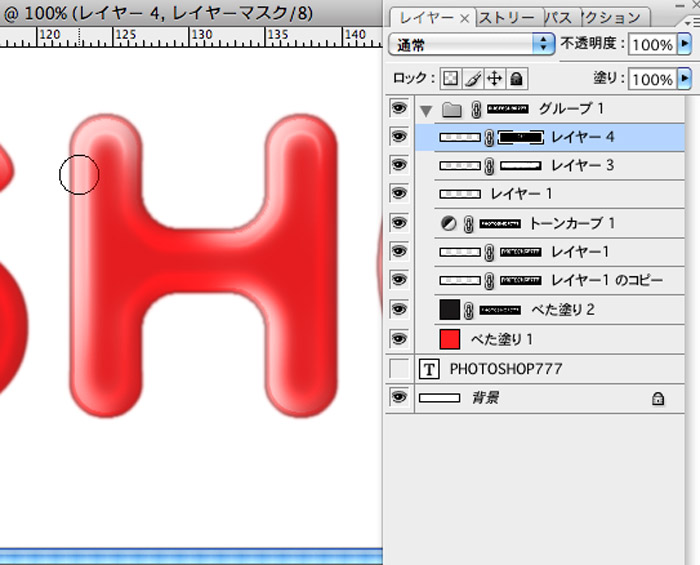
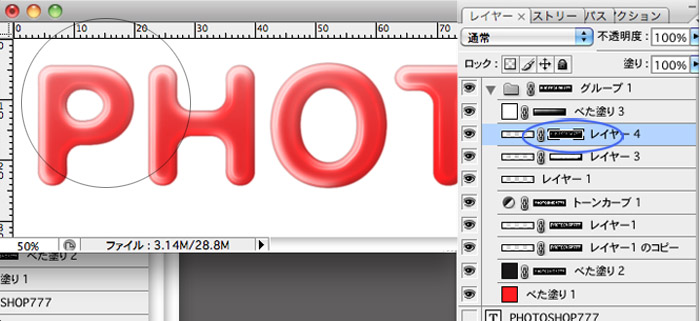
黒いマスクを選択して(以前と同様に)白色を選択したブラシツールを持って
ハイライトを描きたい部分だけなぞります。

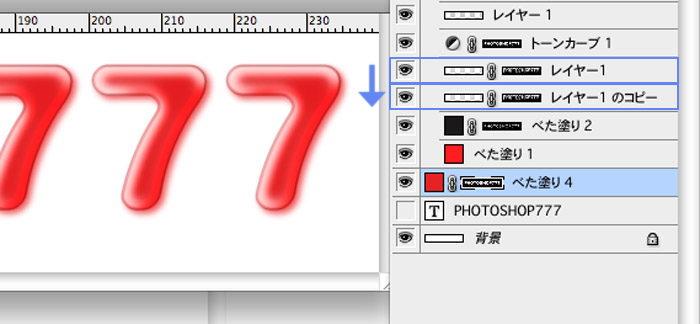
現状全体図です。

次に左上から全体の文字表面に当たっている光を表現します。
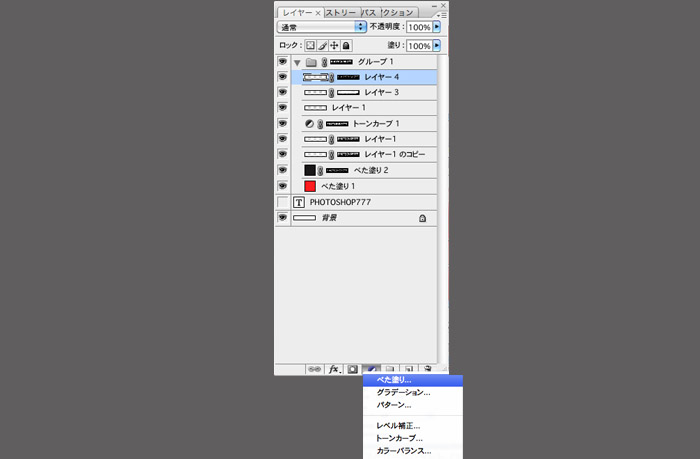
ベタ塗りから

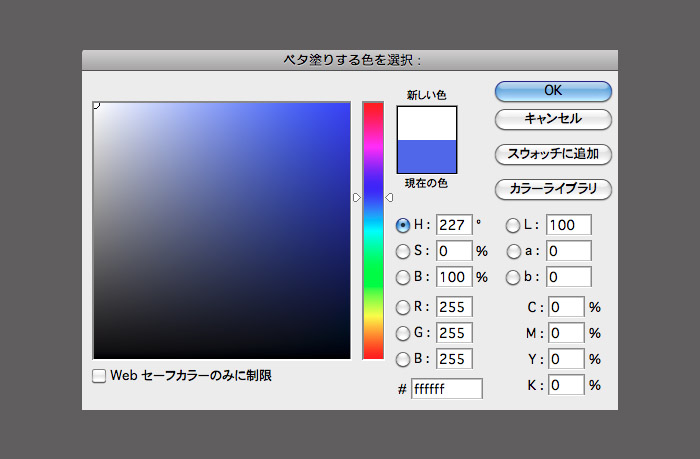
白を作成します。

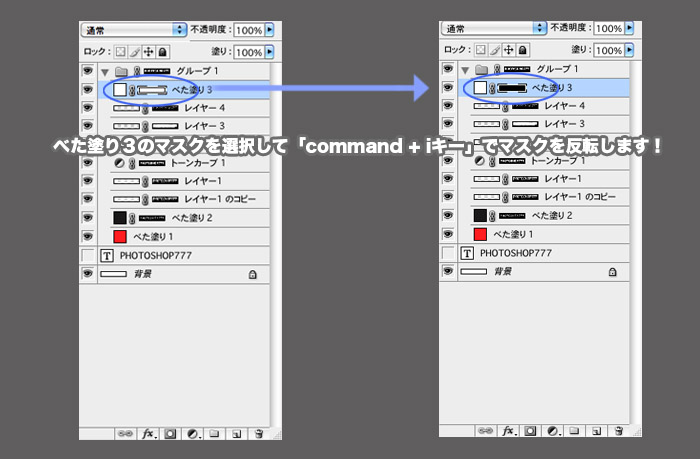
ベタ塗りはそのままだと白マスクが付いているのでこれをコマンド+iキーで反転させて
非表示(黒マスク)にさせます。

ブラシツールを選択して、白塗りを選択します。

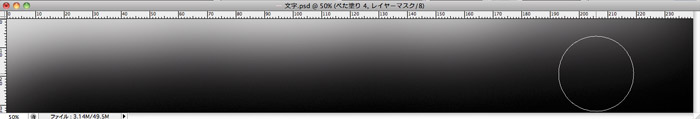
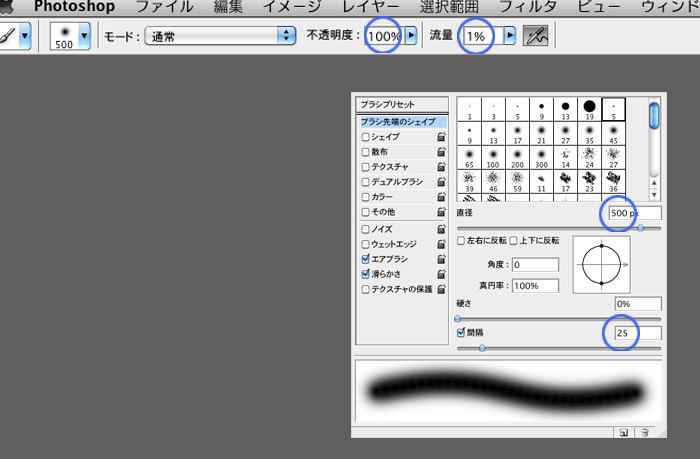
不透明:100% 流量:1% ブラシ直径:500px 硬さ:0% 間隔:25に設定。

ベタ塗り白の横にある黒マスクを選択して左上から右上に軽く光が当たっているように描いてください。

マスクだけ表示したボケ幅です!