[PR]一部広告リンクを設置しています


高解像度に対応したグミの質感を持ったフォントを制作するチュートリアルを作成しました!
(自分のトップページの文字を作ってただけなんだけどいつのまにかチュートリアルも(笑)
まずは丸みをもった文字を制作した過去記事
「photoshopに入っているヒラギノ角ゴstdのフォントを丸文字にする方法!」
で丸文字を制作してからこちらの記事を読んでください!!
(丸文字じゃなくてグミの質感を作りたいかたはこのまま参考にしてください!)
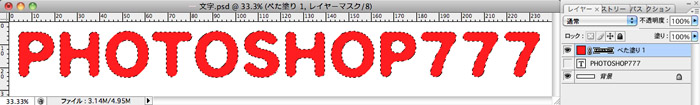
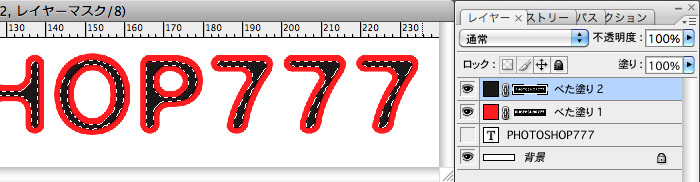
ベタ塗り赤のマスクをコマンドキーを押しながらクリックして選択範囲(点線)を作ります。

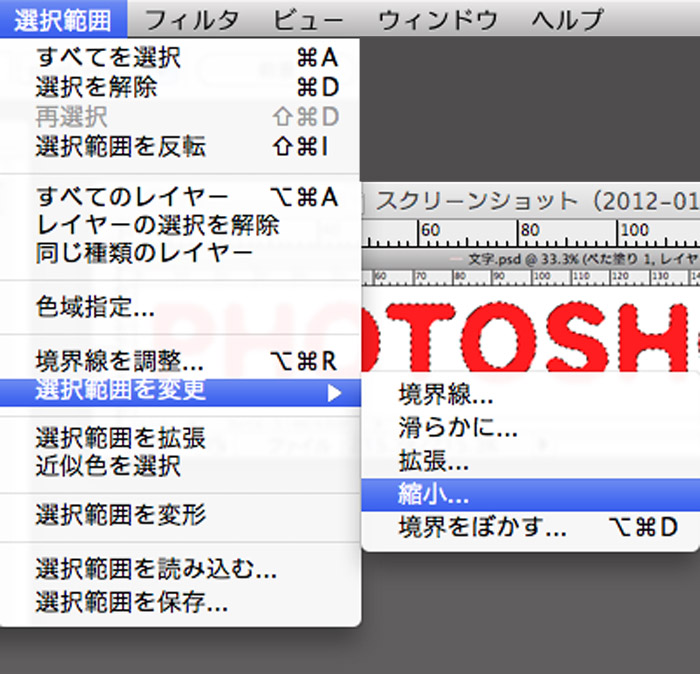
「選択範囲」→「選択範囲を変更」→「縮小」をクリックして

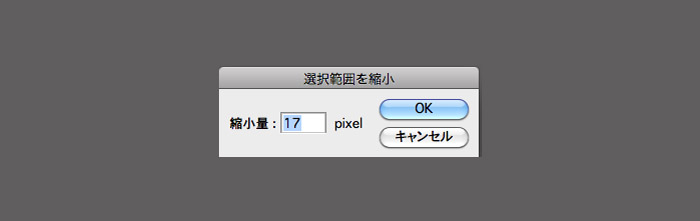
「縮小量:17piexl」と入力。

先ほどまで文字のアウトラインにあった点線が
図の様に点線が内側に縮小されているのがわかります。

アップしてみました!

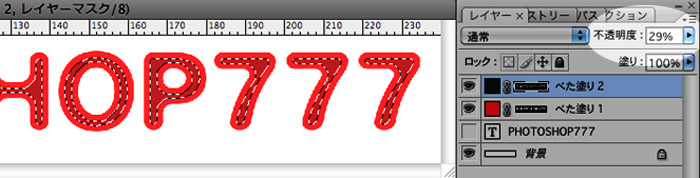
点線がある状態からベタ塗りの黒を制作して

右上の「不透明度」を29%にします。

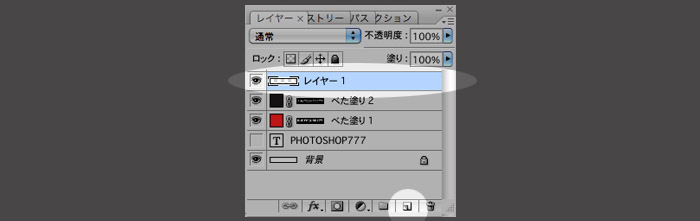
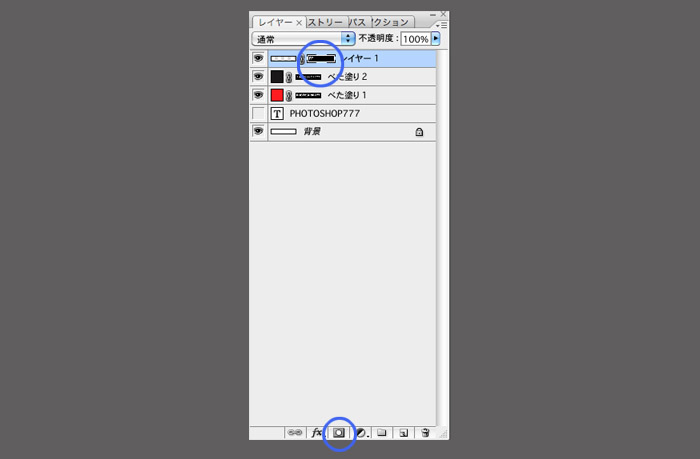
右下の新規レイヤー制作ボタンをクリックして新たにレイヤーを制作します。

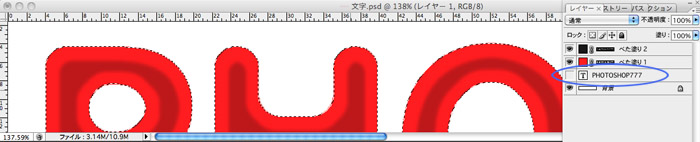
PHOTOSHOP777の文字をコマンドキーを押しながら選択して選択範囲(点線)を作ります。

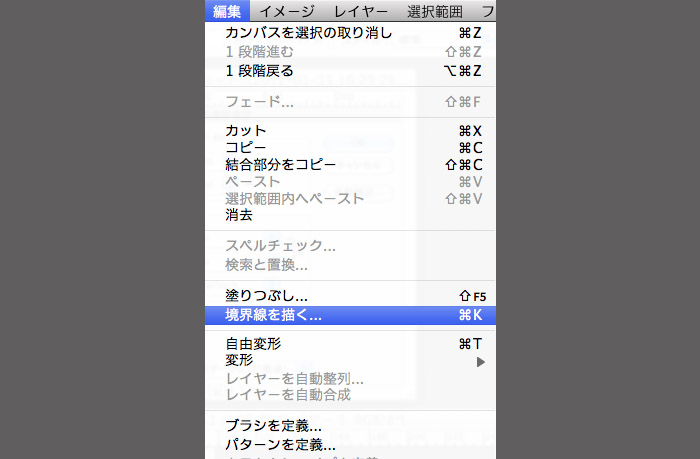
新しく作った空のレイヤー1を選択してから「編集」→「境界線を描く」をクリックして

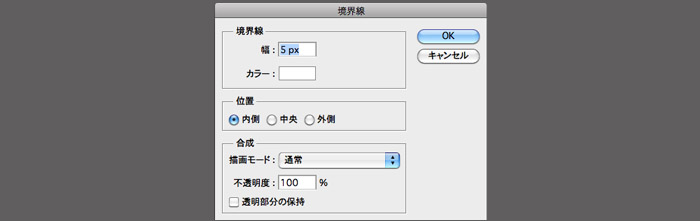
「位置」を内側にして幅:5pxと入力してOKを選択します。
ここでいう位置とは点線の内側/中央/外側のどこに線を描くかを示しています)

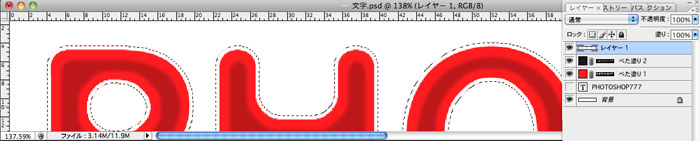
図の様に白い線が内側に描かれました。

描いた白い線のあるレイヤーを選択して

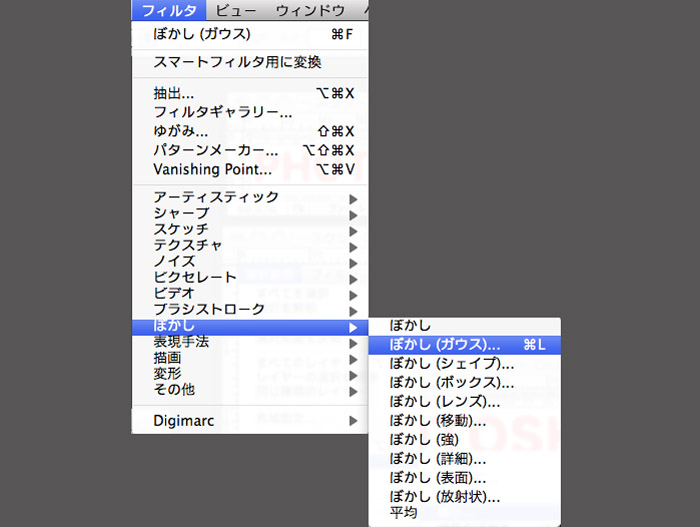
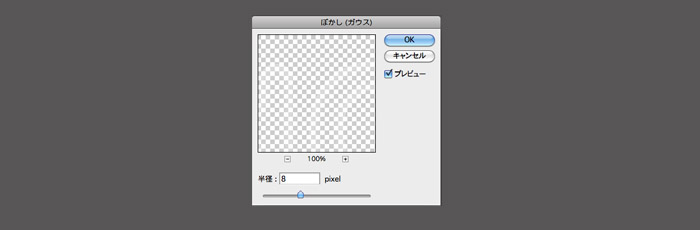
「フィルタ」→「ぼかし」→「ぼかし(ガウス)」から

半径:8pixelと入力します。
(先ほど作った線にボケ幅が追加されてエアブラシで描いた様になりました)

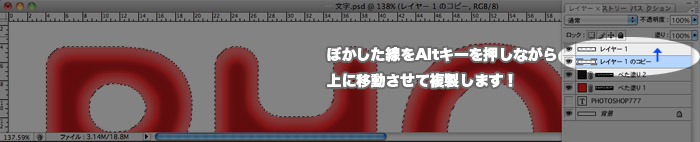
白い幅が少し弱いのでAltキーを押しながらレイヤー1をクリックして
少し上にずらすとコピーされます。

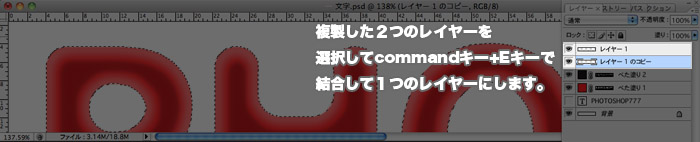
コピーした2つのレイヤーを選択してcommandキー+Eキーで結合して
1つのレイヤーにします。

文字枠全体に白いハイライトがあると立体感がでませのでここから左側だけに
ハイライトを描いて、左上から光がきているという印象にしていきます。
結合したレイヤーを選択した状態で下の「マスク」アイコンを「Alt+option」
を押した状態でクリックします。するとマスクが黒で覆われますので、
白いブラシで描いたところだけ先ほど制作した白い線のハイライトが表示されます。

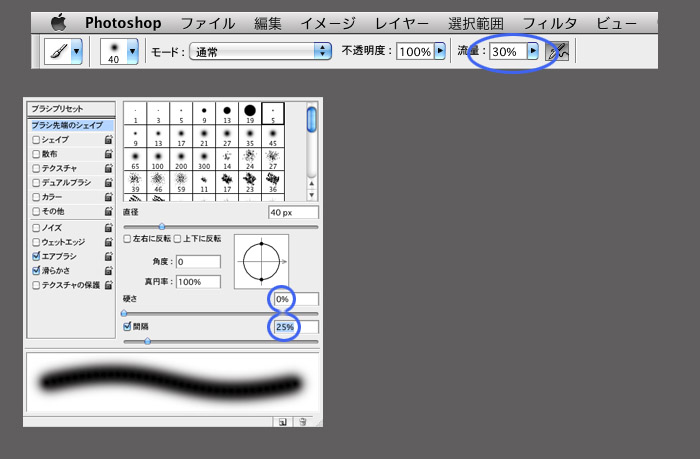
ブラシの設定は不透明度:100% 流量:30%(ブラシの1度なぞった時の濃さ)
直径は40pxぐらい 硬さ:0%(ブラシのボケ幅) 間隔:25% です。

レイヤー1の先ほど制作した黒いマスクを選択、ブラシの色は白にして
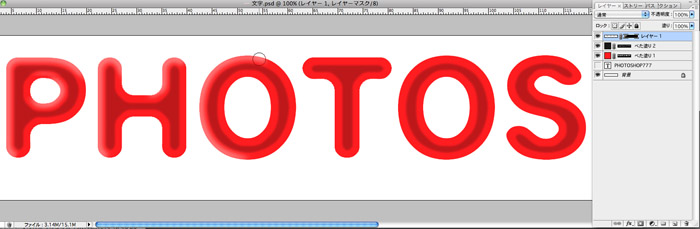
左上から光が当たっている事を想像してブラシで描いていきましょう。

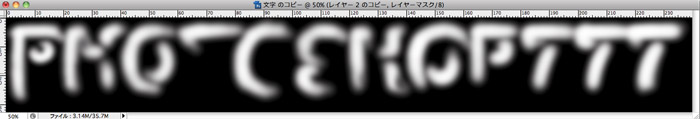
全体的にこんな漢字です!

すこし膨らんだのがわかりますか??

レイヤー1の黒いマスクだけを表示させた画像です!
(altキーをおしながらマスクをクリックするとマスクだけが表示されます)
※マスクは白い部分だけ表示して黒い部分が表示されずに隠れます。