[PR]一部広告リンクを設置しています

以前はphotoshopの「色域指定」の使い方でマスクの抜き方を書いてみましたが、
今回はビルを題材にパスを使ってマスクを製作する方法と
ビルをマスクで抜いて合成用素材として使用する際に馴染みをよくする工夫を記載しましたので
合成素材を制作しようとしている方はご参考にしてみてください!
ペンツールというのはマスクを製作したいものの周りにポイントを繋いでいき、その部分だけを
切り抜き、マスクを製作するとっても便利な機能です!
特に直線や綺麗な曲線を描きたい時なんかはブラシやチャンネルなんかよりも
はるかに綺麗にマスクを製作出来ます!

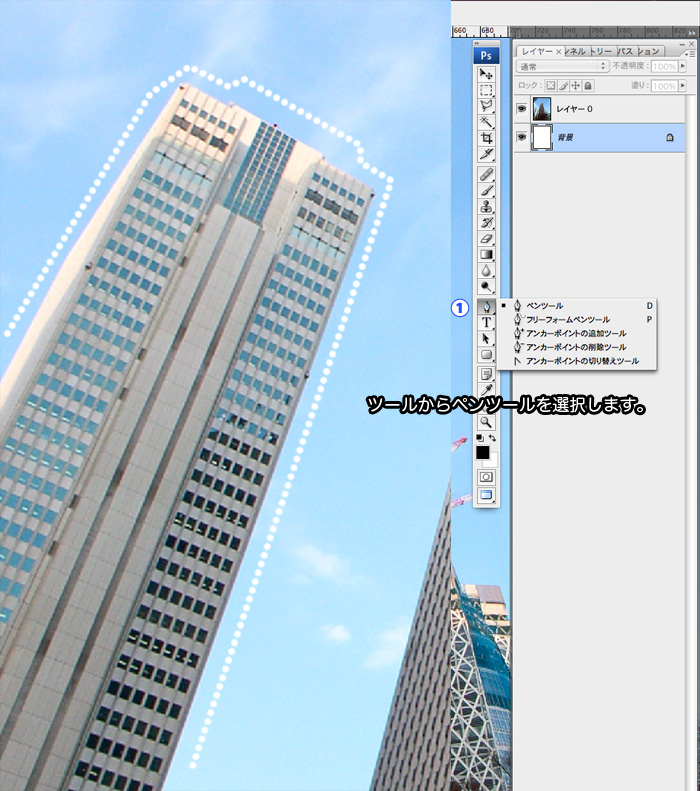
まずはパスを作るためのツール「ペンツールを選んでください。」
※この白い点線は今回パスを抜きたい外周です!

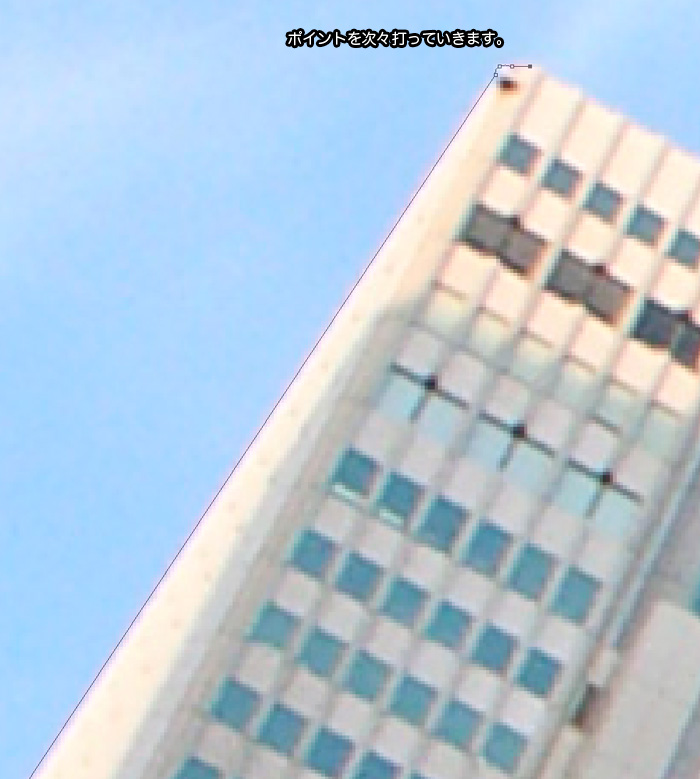
ペンツールを選択したらパスを取って行きます。
写真があるグレーの外枠あたりに最初のポイントをとって
次にビルの外枠をなぞっていきます!

パスツールはすこし癖があるので慣れが必要だと思います。

全体をパスで取りました!ズームツールなどつかって細かい所も丁寧にぱすを取ってください!

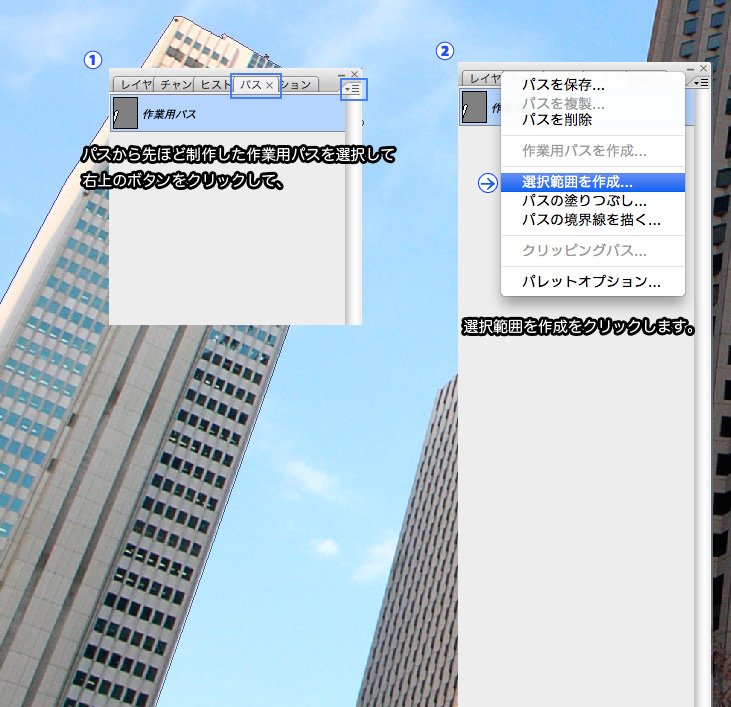
ビルの一周パスを取ったら、図①の「パス」の「作業用パス」を選択して
右上にあるプルダウンから②「選択範囲を作成」を選んでください!

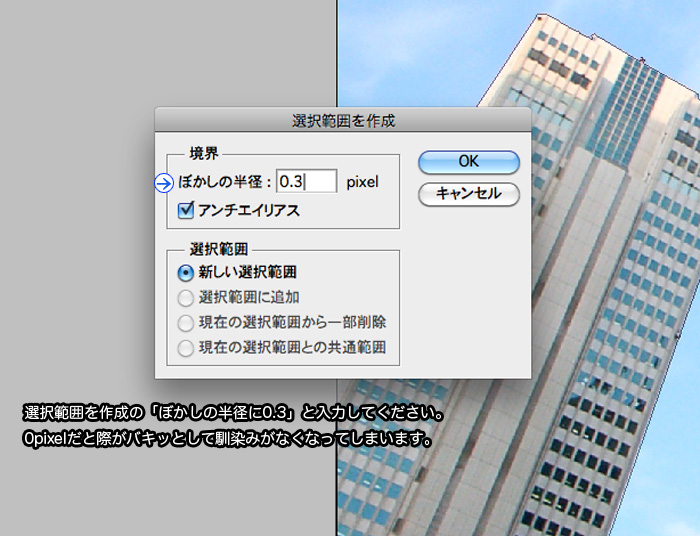
選択範囲を作成ウィンドウを出ますので、合成用素材としては馴染みをよくしたいので
「ぼかしの半径」に0.3を入力します。※0だと際がカチカチで馴染みが悪くなります。

選択範囲を作成でOKを押すとマスクを制作する為の点線が表示されるので、その点線が消えないうちに

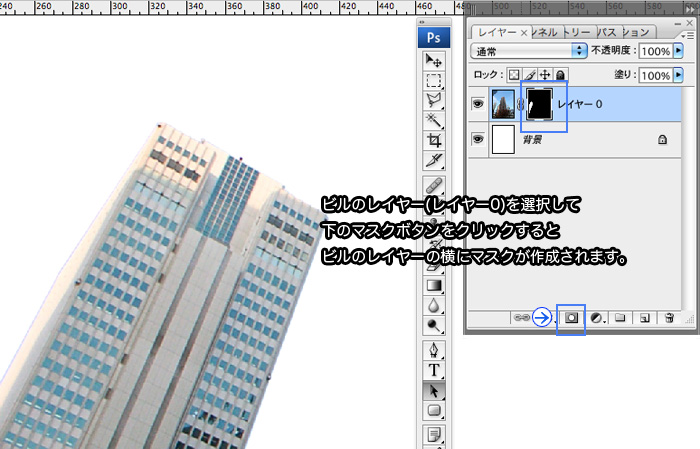
図のビルのレイヤー(レイヤー0)を選択して下のマスクボタンをクリックすると
ビルのレイヤーの横にマスクが制作されます!以上で切り抜きはできましたが、、、

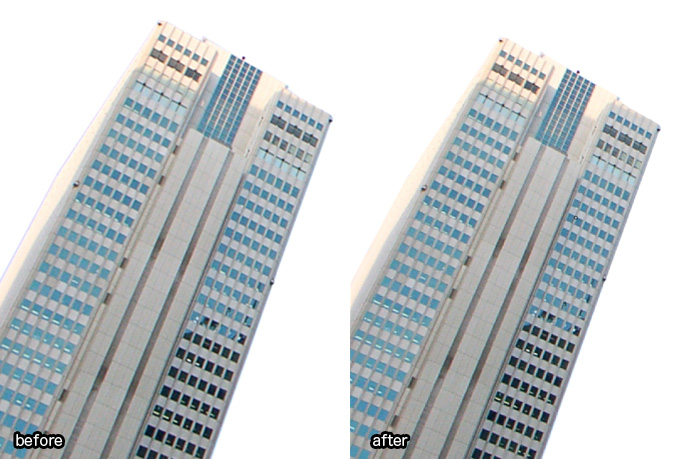
ズームしてみると背景の青空がビルの際に残っているので
これでは合成用としては使えませんので、この際を綺麗にしたいと思います!

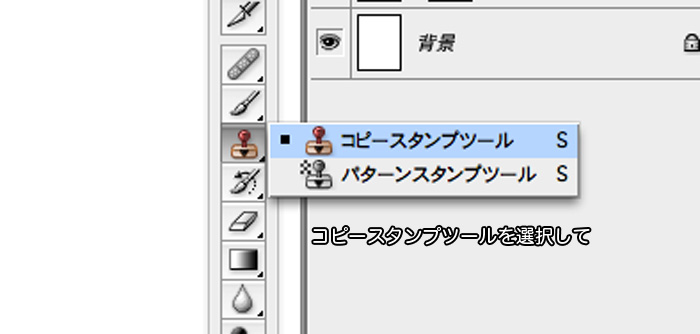
ツールからコピースタンプツールを選択して

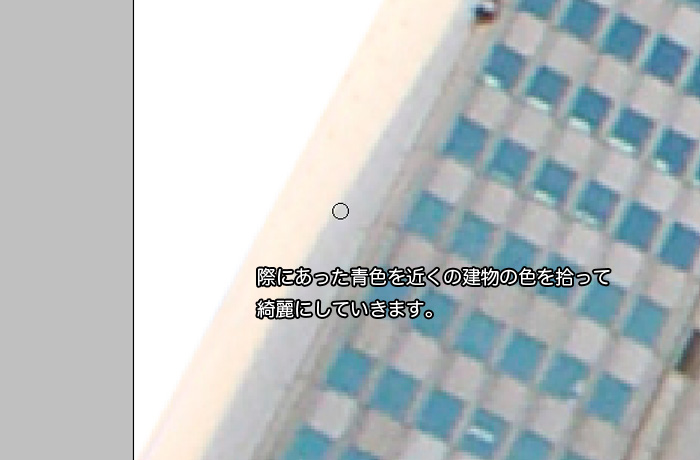
建物の近くの色を拾ってビルの際にあるいらない青色を塗りつぶしていってください。

ビルの外周をズームしてスタンプを一周すればひとまず完成です!!
ちなみに動画も作ってみましたのであわせてどうぞ!

