[PR]一部広告リンクを設置しています

photoshpでマスクの抜き方編「色域指定」でマスクを簡単に抜く!
(パスだけがマスクの抜き方ではないんです。)
4年間ひたすらphotoshopを使った仕事をしてきても、まだまだ未熟ですが
培ってきたマスクの抜き方を丁寧にチュートリアルにしていきたいと思います。
今回はビルと木々の写真のマスクを抜いて背景を変えるという事を
マスクの1つ1つの抜き方から色域指定の使い方まで丁寧に説明していきます。
>続きを読むからどうぞ。

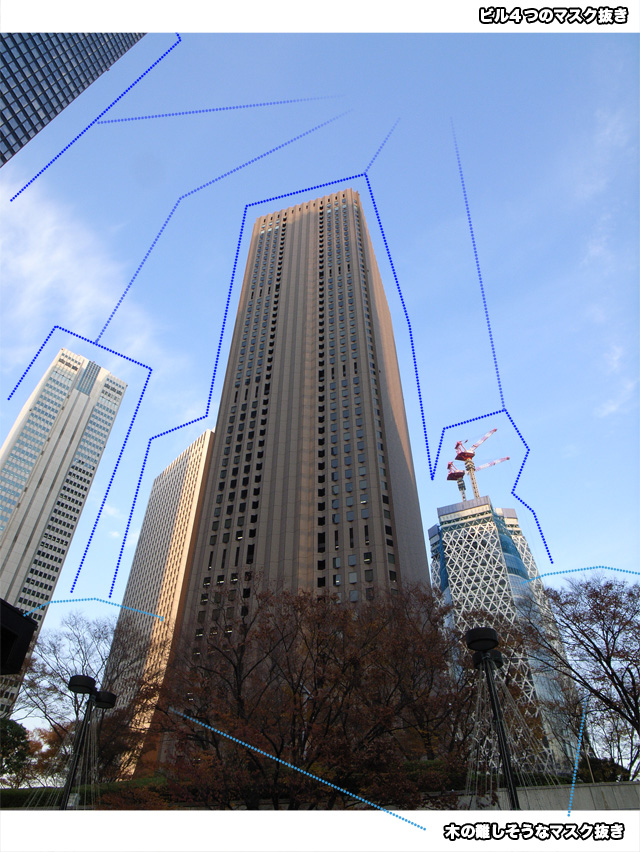
こちらの新宿で撮影した写真。普通のビルですが、こちらの背景を差し替えたい!
というが今回のチュートリアルです。
そのためには「ビル」と「手前の木々」・・・難しそうですがこれもパスなんかでは使わずに
「色域指定」ツールを使えばあらこんな簡単にマスクが作れるの?
という感じで作れちゃいます。
はい動画つくりました!(笑)
動画と合わせて下の記事も読めばチャンネルについては少しは理解出来るかと思います。
使い方さえ覚えればマスクは簡単に作れるので諦めずに最後まで読んでみてください。

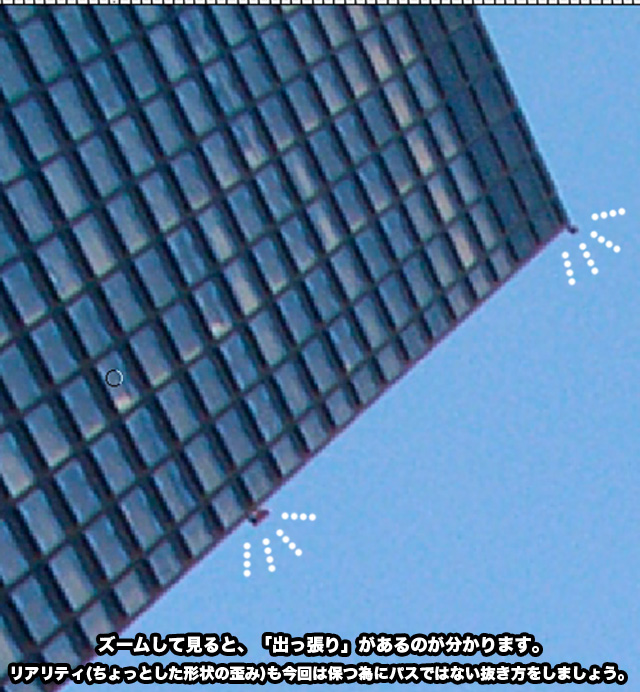
そして今回はまず左上のビルのマスクの抜き方を説明していきます。
こちらもパスで抜くやり方もあるのですが、
でっぱりの形状をパスで抜くのが面倒なので、
「色域指定」での抜き方を説明していきたいと思います。
勿論パスでも作れるんですが、色域指定が僕は好きです。

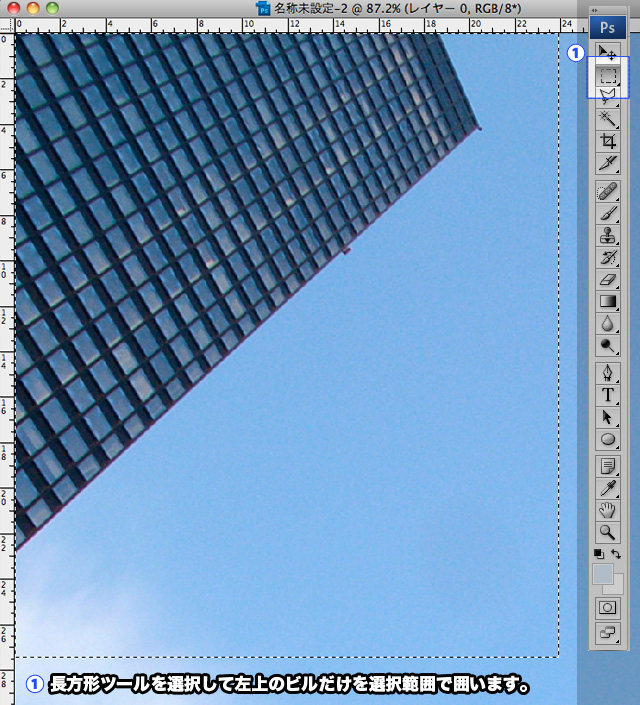
まずはツールパレットから長方形ツールで
マスクの欲しいビルをかこみます。

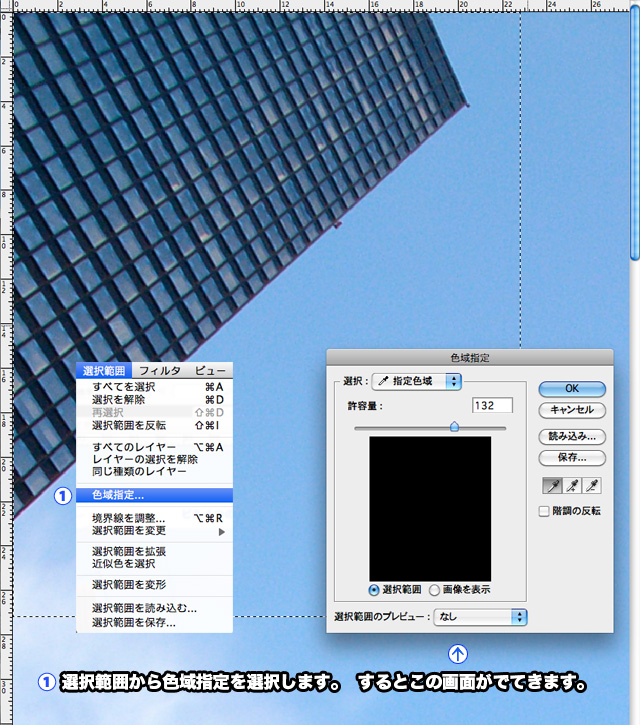
そして「選択範囲」から「色域指定」を選択します。
色域指定というのはその名の通り色を指定して
指定した色の選択範囲(マスク)がとれます。
これはパスだと一つ一つポイントを手作業でつくらなければいけませんが、
自動で同じ色のマスクを作ってくれる便利な機能です。

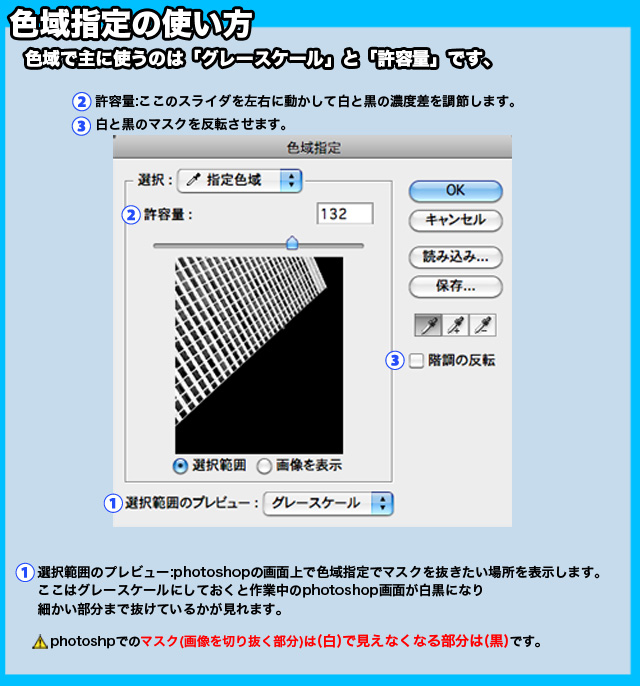
色域指定の使い方。
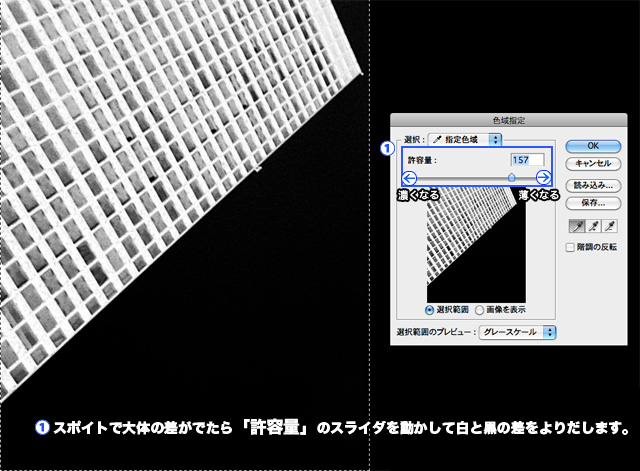
①選択範囲のプレビュー:photoshpoの画面上で色域指定でマスクを抜きたい場所を表示します。ここはグレースケールにしておくと作業中のphotoshop画面が白黒になり細かい部分までぬけているかが見れます。
②許容量:ここのスライダを左右に動かして白と黒の濃度差を調節します。
③白と黒のマスクを反転させます。
●photsohpでのマスク(画像を切り抜いて残す部分)は白で見えなくなる部分は黒です。

選択範囲のプレビューでの見え方違いです。
僕はグレースケールしか使いません。

それでは早速グレースケール表示にします。
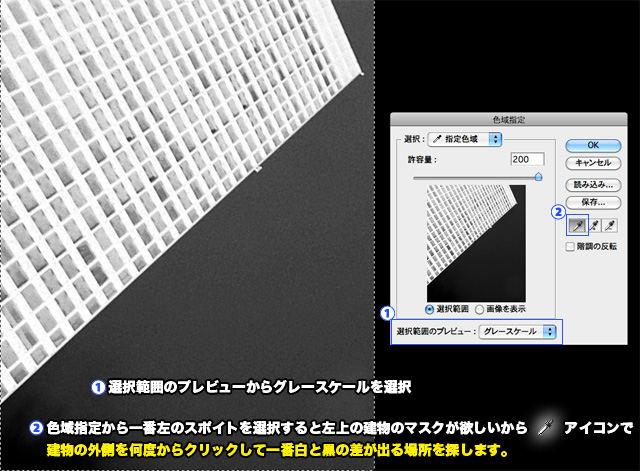
①選択範囲のプレビューからグレースケールを選択
②色域指定から一番左のスポイトを選択すると左上の建物のマスクが欲しいから
スポイトアイコンで建物の外側を何度かクリックして一番白と黒の差が出る場所を探します。

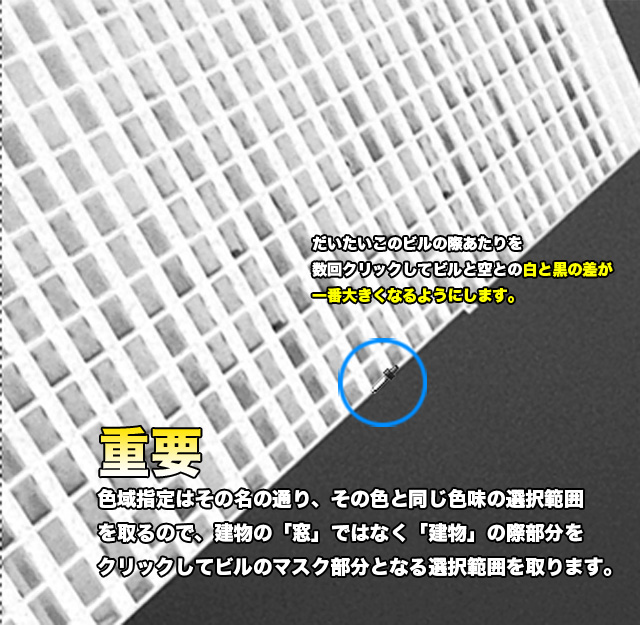
再度言いますがここで重要なのは
色域指定はその名の通り、その色と同じ色味の選択範囲(マスク)
をとるので建物の「窓」ではなくここでは「建物」の際部分を
クリックしてビルのマスク部分となる選択範囲を取ります。

スポイトで大体の差がでたら「許容量」のスライダを動かして白と黒の差を出します。
左に動かすと濃くなり右に動かすと薄くなります。
今回は左に動かしました。

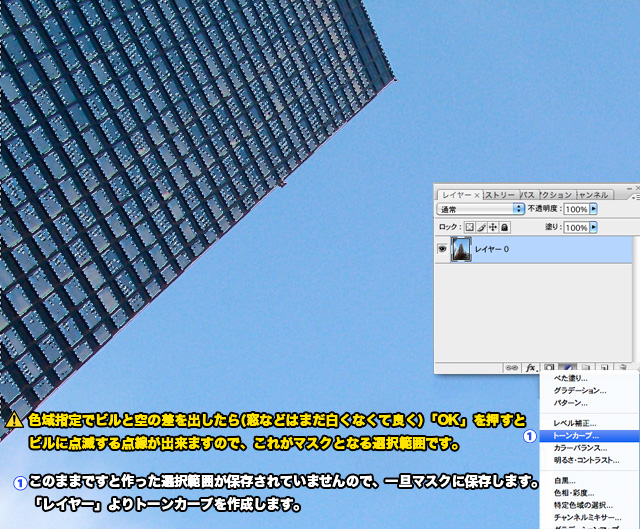
色域指定でビルと空の差を出して色域指定のOKを押すと
ビルに点滅する点線が出来ますので、これがマスクとなる選択範囲です。
このままですと作った選択範囲が保存されていませんので、
一旦マスクに保存します。「レイヤー」よりトーンカーブを作成します。

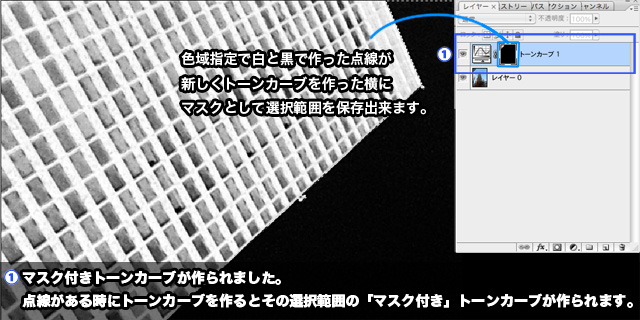
色域指定で白と黒で作った点線が
新しくトーンカーブを作った横にマスクとして選択範囲を保存出来ます。
これでマスク付きトーンカーブが作られました。
点線がある時にトーンカーブを作るとその選択範囲の「マスク付き」トーンカーブが作られます。
●これは覚えておかなくてもいいかもしれませんが、よくチャンネルにマスクを保存する人がいますが、
トーンカーブに保存しておく方がいつも作ったマスクをみれるし必要になれば直ぐに使用できるので
こちらの方が便利だと思います。

白いところがマスクになるのですが、今だと窓の部分等ムラになっているので
キレイにビル全部を白にしてキレイにマスクを作りたいと思います。

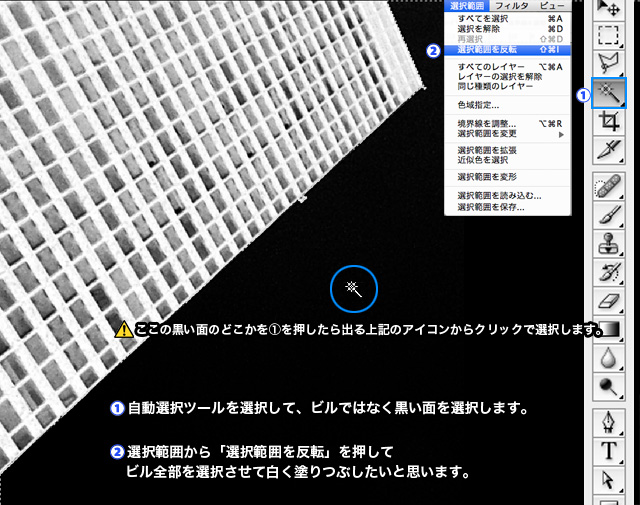
①自動選択ツールを選択してビルではなく黒い面を選択します。
②選択範囲から「選択範囲を反転」を押して
黒い部分が選択されているのを反転させます。

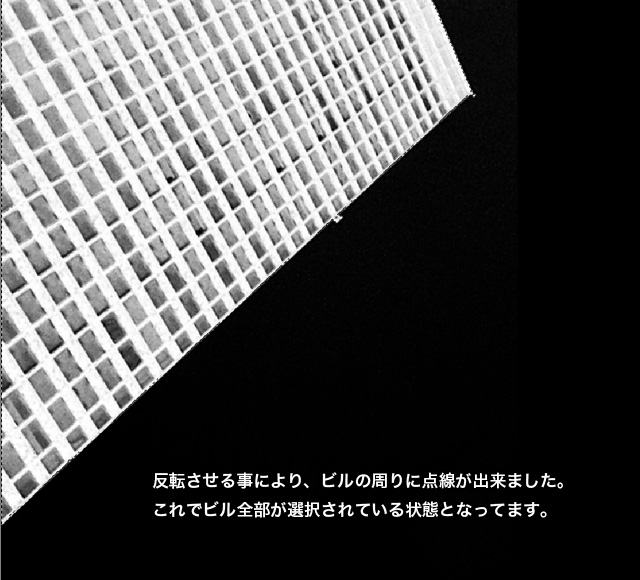
すると反転させたので、ビルの周りに点線が出来ました。
これでビル全部が選択されている状態となっています。

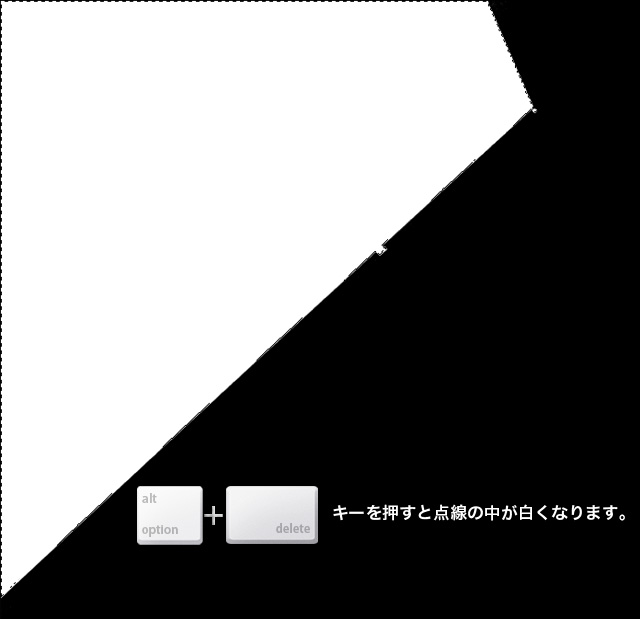
option+deleteキーを押すことによって点線の中を白く塗りつぶせます。(mac環境)

今現在白黒の画面でコレは一体なんの画面?
ビルの写っていた写真はどこにいったの?と思ってる方が
いるかもしれませんが、
これは簡単に言えば「マスクモード」です。
マスクモードはマスクを作るための状態です。
今現在マスクモードにはいっていると白黒画面になって
右のトーンカーブ等ある「目」の部分がグレーになっていますが、
●マスクモードを辞めたい時は再度、
「目」をクリックする事により通常の編集画面に戻ります。
マスクモードにしてマスクの状態を確認したいと思ったら
トーンカーブ等の右についている白黒のマスク画像を
「alt」ボタンを押しながらクリックすることにより
マスクモードに出来ます。

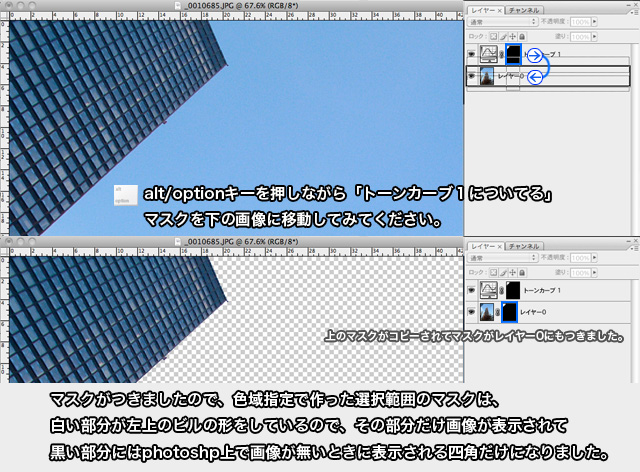
alt/optionキーを押しながら「トーンカーブ1についている」マスクを
下の画像に移動させてください。
するとマスクがビル画像についたので色域指定で作った選択範囲のマスクは
白い部分が左上のビルの形をしているので、その部分だけ画像が表示されて
黒い部分にはphotoshop上で画像が無いときに表示される四角だけになりました。

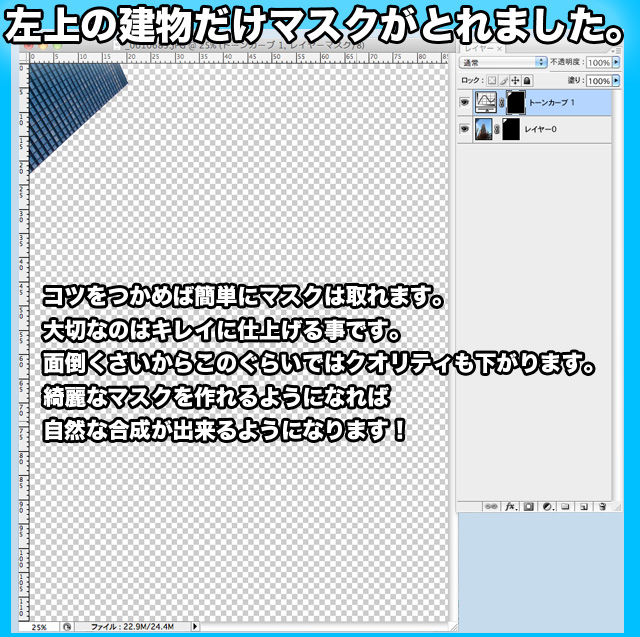
こつをつかめば簡単にマスクは取れます。
大切なのはキレイに仕上げる事です。
面倒くさいからこのぐらいではクオリティもさがります。
綺麗なマスクを作れるようになれば自然な合成が出来るようになります!
次は左下のグレーのビルのマスクの抜き方のチュートリアル記事を作りたいと思います。
ps:今までずっとチュートリアルサイトを作りたかったんですが、なかなか面倒で
実行に移せないでいました。高くて分厚い本を買わなくても貧乏でズブの素人でも
photoshopを覚えたい!と思っている方は一杯いるはずです!
僕も学生時代はphotsohpの使い方なんて全くわからないで「マスク」を使わず合成する画像は
周りを消しゴムツールで消し消し・・・
そんな事をしないでもこのサイトを見てphotoshopの使い方を少しでも覚えてくれたらいいなと
思い、これから色々なチュートリアルを沢山作っていきたいと思っています。
短く長くをもっとうにチュートリアルを作っていきたいと思っています。

