[PR]一部広告リンクを設置しています
woredpressでアフリエイトサイトやブログデザインをする上で横に画像や文字を配置するのってどうやっていますか?
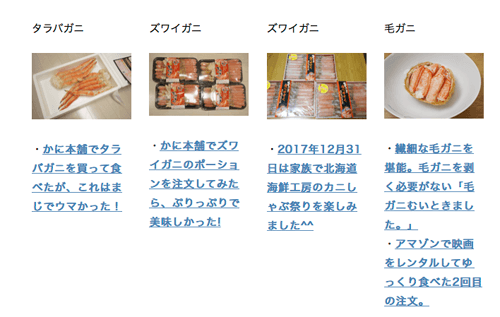
例えばパソコン表示だと、このように画像と文字をレイアウトしたように見えるし、
スマホ表示だと縦に左から順番にスマホ表示させたいという時に、あなたはどうやって作りますか?パソコンだと横に配置されてるのに、スマホだと崩れたりした事ないですか?
そんな時に、とてもカンタンにパソコンとスマホで綺麗に見れるように作れちゃうプラグインを見つけたので、有料記事にて使い方などを詳しく記事にしました。
今回の記事は単品で¥500ですが、マガジンだと¥3000円で読み放題となり過去の記事も全て読めるのでお得な計算です。
僕的にこの情報は500円払っても、もっと早くしりたかった!と思うレベルで自分で見つけた時にはやったー!となりました^^気になる方は是非読んでみてください。