YOUTUBEなどの動画から、ブログ用に大量にキャプチャした画像をリサイズして短時間で投稿する方法を書きました。
サンプル記事を作りましたが、完成時間は15分ぐらいです。macでの作業ですがwindowsの人も出来るように書きましたので参考にしてみてください^^
①youtubeの動画をキャプチャします。
・windows用
「Windows」キーと「PrintScreen」キーを同時押しすると【ピクチャー】フォルダー内にpng形式として自動保存されていきます。
・mac用
shfit+command+4で指定の場所がキャプチャ出来るようになり、そのままスペースキーを押せば画面全部がキャプチャされた画像がデスクトップ上に保存さていきます。
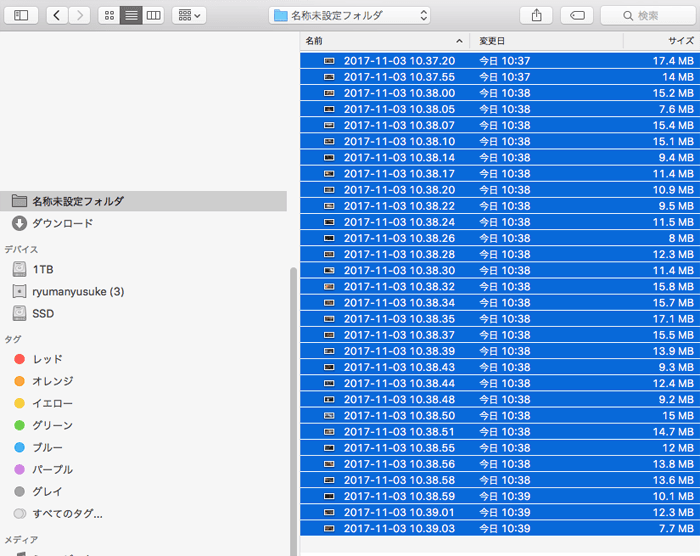
②保存した画像を1つのフォルダにまとめます。
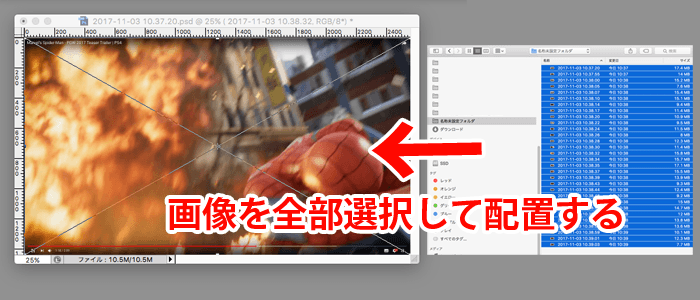
③画像を全部選択してフォトショップに配置します。
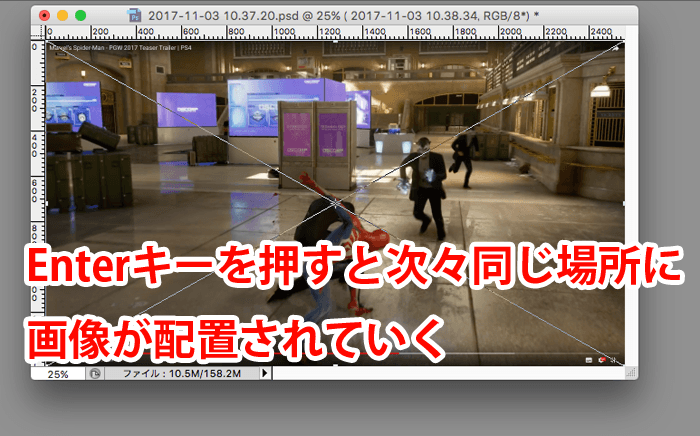
フォトショップを起動してスクリーンショットした画像を1枚だけ開き、その上に残りの画像全てを選択してフォトショプ上に配置。その時エンターキーを押せば次々に画像が配置されるので連打すればOKです。
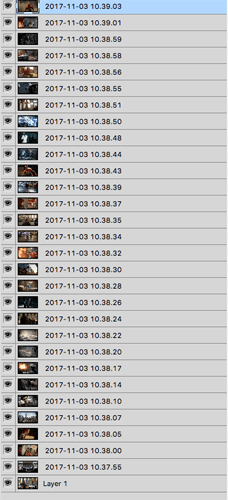
こんな感じでレイヤーに配置されたと思います。
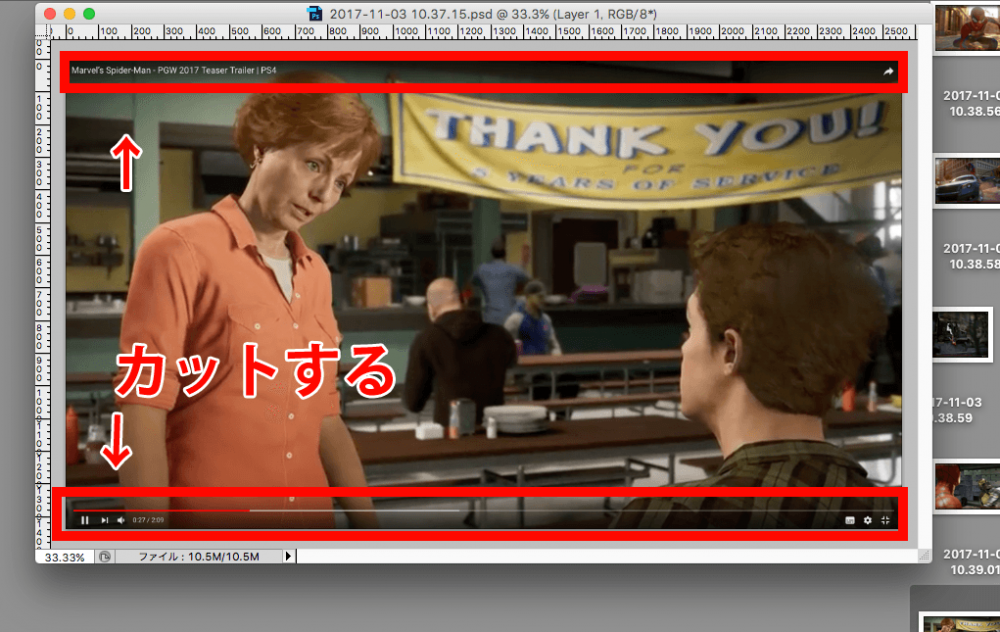
④要らない部分をトリミングする
YOUTUBEの動画だと上下にいらない文字があるかもしれないので、
トリミングツールで真ん中部分だけ切り取ってあげましょう。1つのレイヤー内に全ての画像があるので1度トリミングするだけで全ての画像が切り抜かれます!1枚ずつやっていたら膨大な時間になるので時間短縮になりますね。
トリミングしたらスッキリしました。
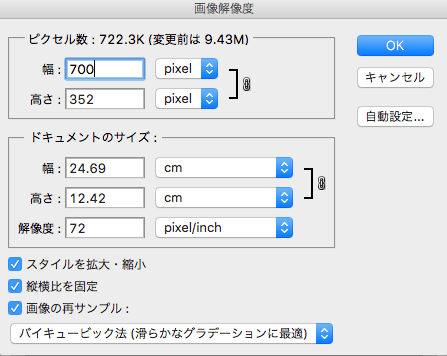
⑤解像度を変更しましょう
フォトショップの上のバーにある「イメージ」→「画像解像度」から画像を適切な大きさにしてあげましょう。僕は横幅700pxで解像度が72pixelにしています。
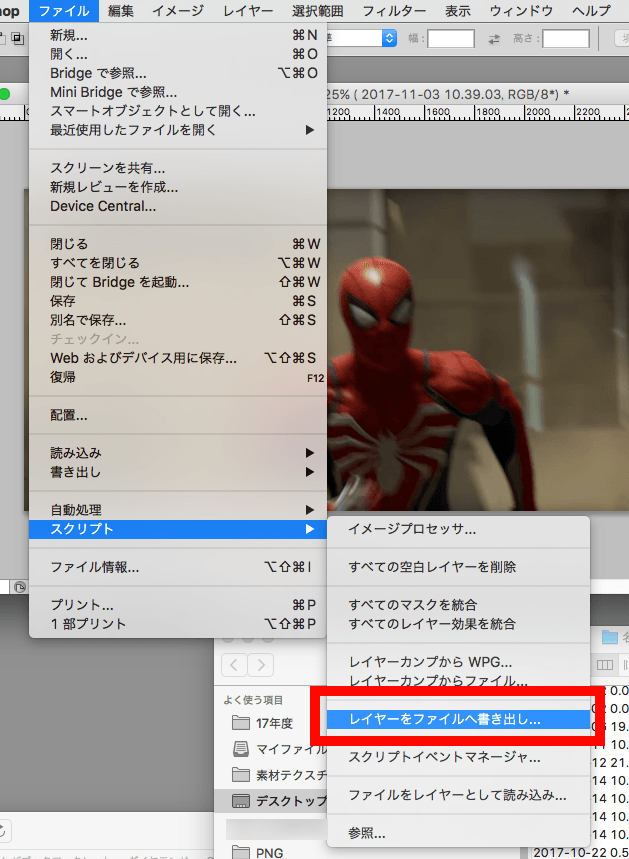
⑥作った画像全てを1度に書き出します
「ファイル」→「スクリプト」→「レイヤーをファイルへ書き出し」を選択して
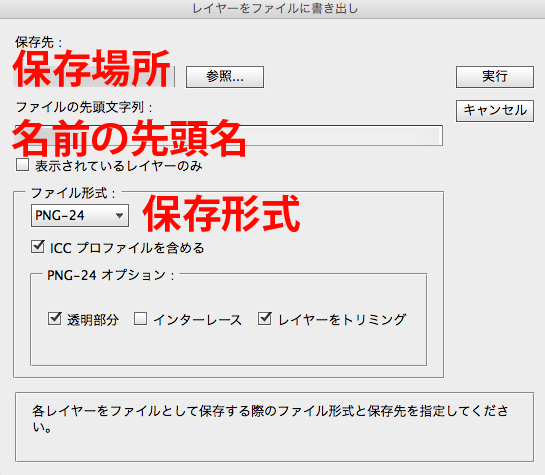
・保存場所
・先頭に付く名前(後ろにはレイヤー名がつきます)
・保存形式
を選択して実行を押せば
スクリプトが走り画像が次々に保存されていきます!完了の文字が出たらOKです!
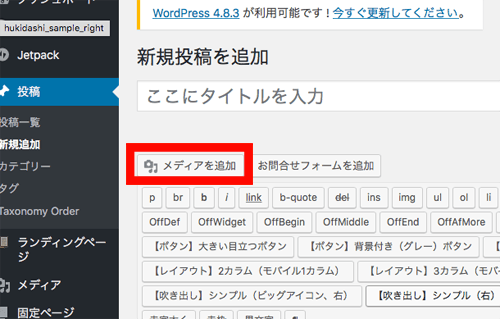
ワードプレスに画像を投稿しましょう
あとは、書き出された画像をワードプレスの「メディアを追加」から
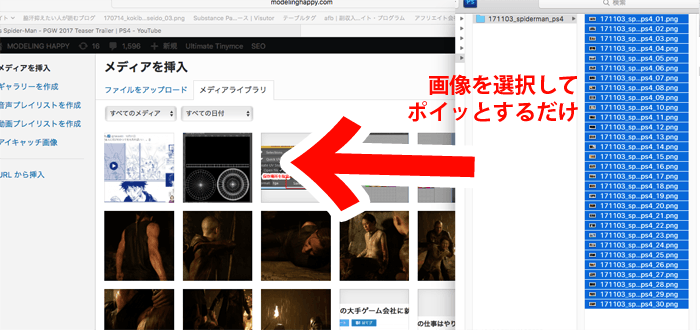
画像を全部選択してポイッと投げれば
アップロードされて記事に投稿して文章を付け加えて完成です。
フォトショップは絵を書いたりゴミを消すだけじゃなく、簡単にリサイズ処理をしてくれるのでとっても楽なんですよ。僕はこの自動機能が無いとブログが書けないレベルですね…。クレカを持ってない人はアマゾンでオンラインコードを買って使う事も出来ます。記事を1年ぐらい書き続ければソフトの元値ぐらいサクッと稼げると思いますよ^^